반응형
남들 다 하는 sns 링크를 한번 삽입해 보고 싶어서 시도해봤다.
링크 삽입하는 방법
1. 블로그 관리 페이지 -> 꾸미기 -> 스킨 변경
- 먼저 sns 링크를 삽입할 수 있는 스킨으로 변경한다.
- 내가 원래 쓰던 스킨은 #2 인데, 해당 스킨은 sns 링크 삽입할 수 있는 세팅이 없다고 해서 Odyssey로 스킨을 변경했다.
- (근데 링크 삽입하다 보니 느끼는 건데 어차피 HTML 코드 수정하면 되니까 굳이 스킨까지 바꿀 필요는 없어보인다.)
2. 꾸미기 -> 스킨 편집에서 html 편집 버튼을 누른다.
- 만약 페이스북이나 트위터를 등록하고 싶으면 그냥 사이드바-SNS에 URL 등록하면 되는 것 같다.


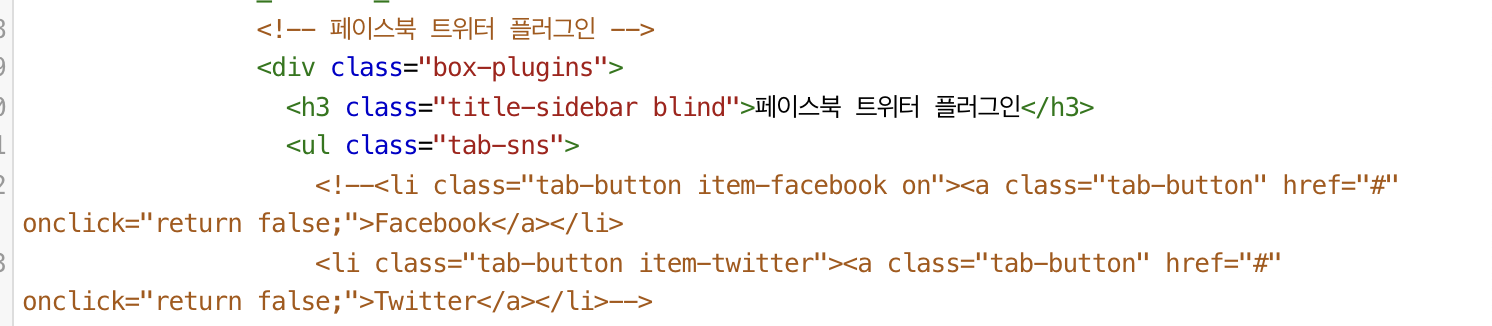
3. 페이스북 트위터 플러그인 부분이서 <!-- -->를 이용해 facebook과 twitter의 tab-button을 주석처리 한다.
- 나는 페이스북과 트위터 연동을 하지 않을 예정이기 때문에 굳이 빈 tab-button이 있을 필요가 없어서 주석처리 해줬다.

4. LinkedIn tab-button을 추가한다.
- 페이스북이나 트위터와 다르게 html 코드 자체에서 링크드인 주소를 바로 사용할 것이기 때문에 onclick은 true로 바꿔주고
- href에 내 링크드인 주소를 삽입한다.
<li class="tab-button item-LinkedIn"><a class="tab-button" href="yourlinkedin_address!!!" onclick="return true;">LinkedIn</a></li>링크드인 주소는 전체공개용 프로필 URL을 이용했다. 이때 주소를 그대로 복사하지 말고 앞에 https://를 꼭 붙여줘야 한다.
www.linkedin.com/in/yerinmin -> https://www.linkedin.com/in/yerinmin (존재하지 않는 페이지라고 뜨고 연동이 안 됨)

반응형
'ETC > 기타' 카테고리의 다른 글
| 2023년 회고 (4) | 2023.12.20 |
|---|---|
| 늦게 하는 2022년 회고 및 2023년 계획 (2) | 2023.02.05 |
| OpenROAD 설치 (0) | 2022.02.07 |
| jupyter notebook kernel 추가 (0) | 2022.01.07 |
| Scikit Learn 알고리즘 치트시트 (0) | 2020.04.02 |